The Definitive Guide for Litespeed Cache Vs. Wp Rocket
Table of ContentsAn Unbiased View of Litespeed Cache Vs. Wp RocketAn Unbiased View of Litespeed Cache Vs. Wp RocketThe Ultimate Guide To Litespeed Cache Vs. Wp RocketHow Litespeed Cache Vs. Wp Rocket can Save You Time, Stress, and Money.The Buzz on Litespeed Cache Vs. Wp Rocket
They have a smaller data dimension, making them easier to pack. That's an excellent compromise if you desire better packing performance.
If you're running your website on Word, Press, you're certainly using plugins and widgets to include functionalities to your site. Plugins are what makes Word, Press such a powerful system. Using too lots of plugins is counterintuitive due to the fact that they slow your website down. Every plugin you mount includes a little bit of code to your web page, making it much heavier than it should be.
Let's state your server is based in Australia, however you have numerous visitors from India. Rather of sending data straight from Australia, the CDN can send documents from a server in India, making this process quicker and extra effective. Redirects are a natural part of any type of internet site, and there's nothing incorrect with them.
The Of Litespeed Cache Vs. Wp Rocket
They won't dramatically slow you down. In the situation of redirect chains, they will. By linking as near to the last destination as feasible, you prevent developing too numerous redirects and therefore, decrease your site's tons. Unsurprisingly, a few of the finest resources for optimizing your website are from Google.
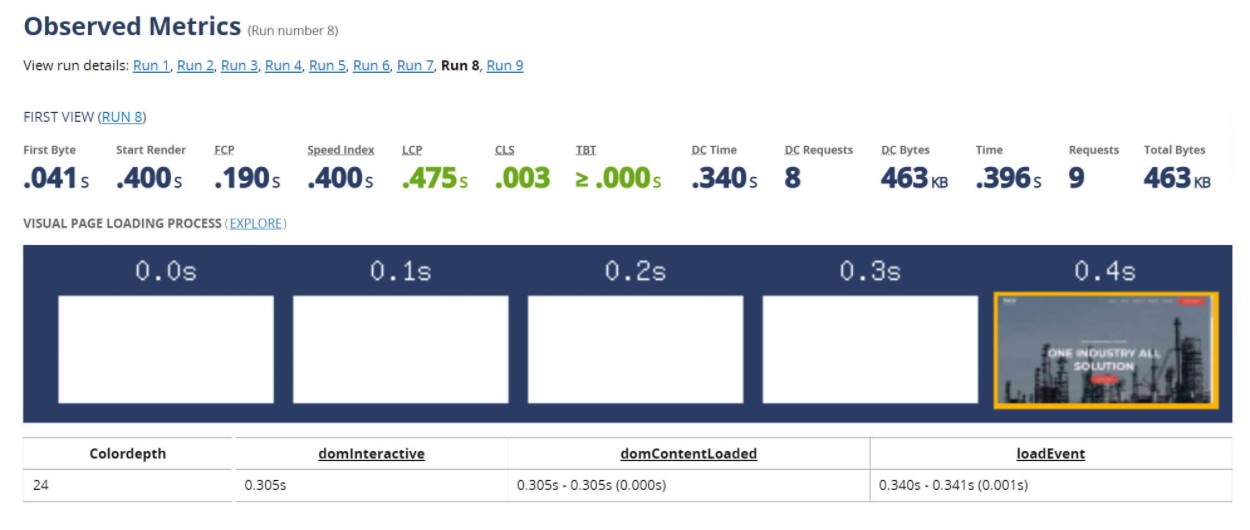
It sums up the customer experience of site visitors to your site, showing exactly how several Links pass or stop working Core Web Vitals and various other web page experience signals. Lighthouse, for Google Chrome This is among the most innovative performance dimension tools available and terrific for benchmarking. Web, Web Page, Test This tool provides a waterfall layout of exactly how all the assets lots on your web site.
Do not blind yourself to scores and metrics as those numbers are not representative of all your visitors. Every customer is various. Every visitor makes use of an additional kind of net link, tool, and web browser. Learn who your users are, how they access your website, and what they do while they're there.
Use the suggestions to get started on improving your web page rate, but do take these with a grain of salt. They are terrific beginning factors, yet there is so a lot more you can do!

This will certainly lower latency and result in enhancements to your web page rate because it lowers any possibility of a hold-up or the number of round journeys generated.
A Biased View of Litespeed Cache Vs. Wp Rocket
As website technology, like the development and broad use of Java, Manuscript collections, has actually progressed over time, the usage of this modern technology has actually been tempered by the speed, or data transfer, of Web links and the handling and memory read resources of devices. Simply put: the a lot more data and resources the web server sends out to the internet browser, the longer it requires to supply the "bundle" across a web connection and the slower the web page will certainly be visually provided in the internet internet browser and end up being usable.

This is so when a visitor sees this internet site again, it doesn't have to reload the entire web page. This advantages page rate, as this reduces time spent sending several HTTP demands to the web server. A fringe benefit is the reduction of bandwidth and consequently the overall expense of holding your site.
This will minimize latency and outcome in enhancements to your web page rate because it reduces any kind of possibility of a delay or the number of round journeys generated.
As websites modern technology, like the advancement and vast use Java, Script collections, has advanced with time, using this innovation has actually been tempered by the rate, or transmission capacity, of Internet connections and the handling and memory sources of devices. Simply put: the extra information and resources the server sends to the browser, the longer it requires to provide the "package" across an internet connection and the slower the web page will be try this aesthetically provided in the web browser and end up being functional.
Web page rate effects traffic throughout all networks and resources, but given that Google has actually led developments being used page rate in internet search ranking algorithms, decreasing latency has become a core element of SEO. While anything that adds time to the page rendering process is a page rate element, there are a number of problems that are most typical: The time between when the user or internet browser requests the page and the preliminary reaction from the web server is known as the server response time, additionally gauged as Time To First Byte (TTFB), or the moment at which the web server sends out the initial information that the web browser can use to construct and provide the web page.